Empowering Conservation Storytellers
The Challenge
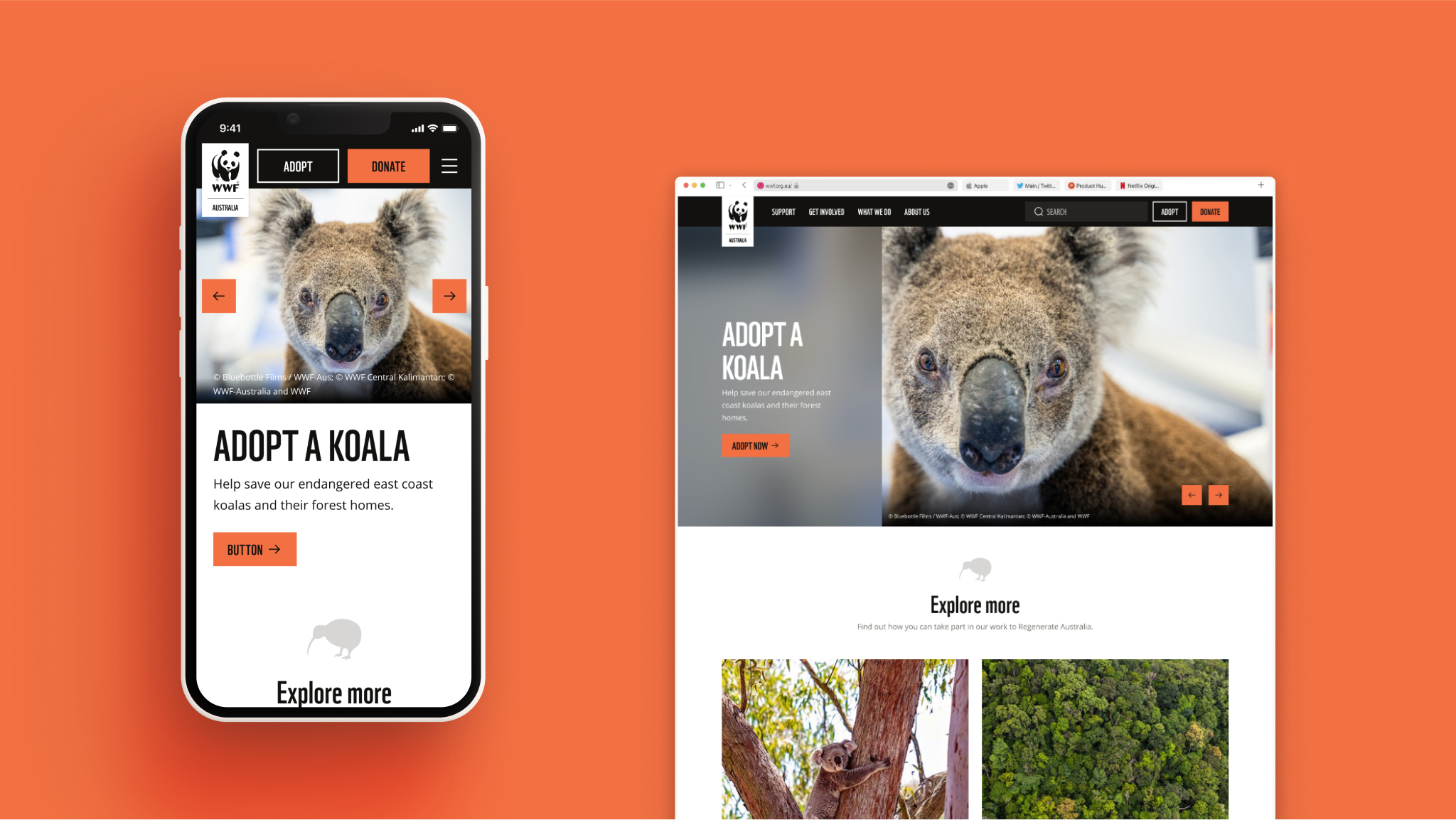
WWF Australia’s content authors needed to communicate critical conservation information effectively. Yet, they were often hindered by complex and unintuitive content management tools, making it difficult to create engaging and timely content. This complexity slowed down their workflow, increased the risk of errors, and limited the reach of their vital message.
The Approach
The focus was on a human-centered approach to empower these storytellers. This involved:
- Understanding the authors’ daily workflows, pain points, and technical skills through direct engagement.
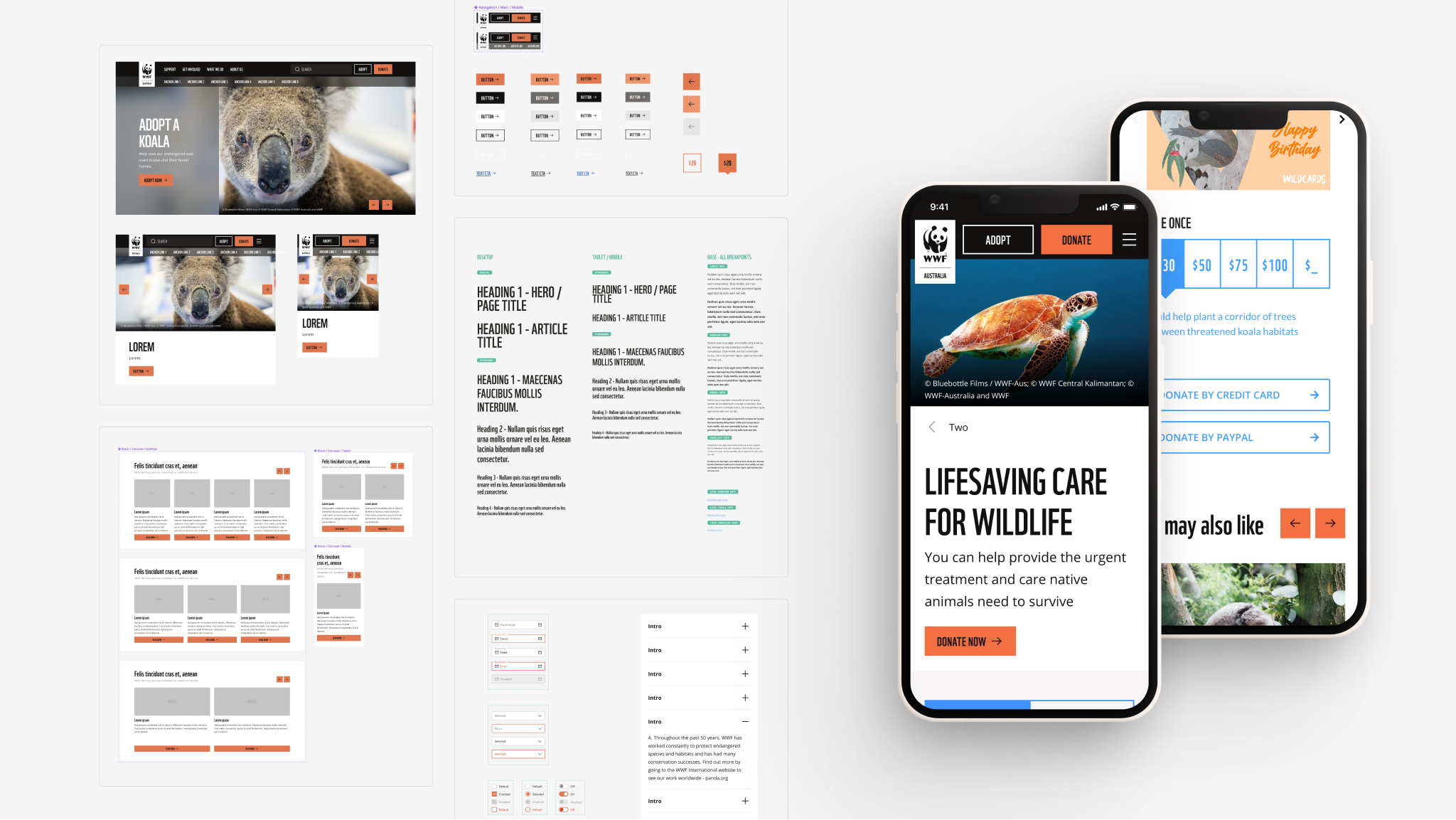
- Creating a flexible library of reusable components. Examples include; Rich Text Blocks, Image/Video Galleries, Call-to-Action Modules, Data Visualisation Components, and Donation/Sign-Up Forms.
- Integrating accessibility best practices into every component design.
The Result
By focusing on the author’s experience, we delivered a set of tools that:
- Streamlined content creation workflows.
- Reduced the learning curve and potential for errors.
- Enabled authors to create visually engaging and consistent content.
- Enhanced the digital experience for WWF Australia’s audience.
This design-led approach empowered WWF Australia’s authors to focus on their core mission: sharing powerful stories and driving conservation efforts.
Other projects
- Empowering Conservation StorytellersEquiping WWF Australia’s content creators with intuitive tools.
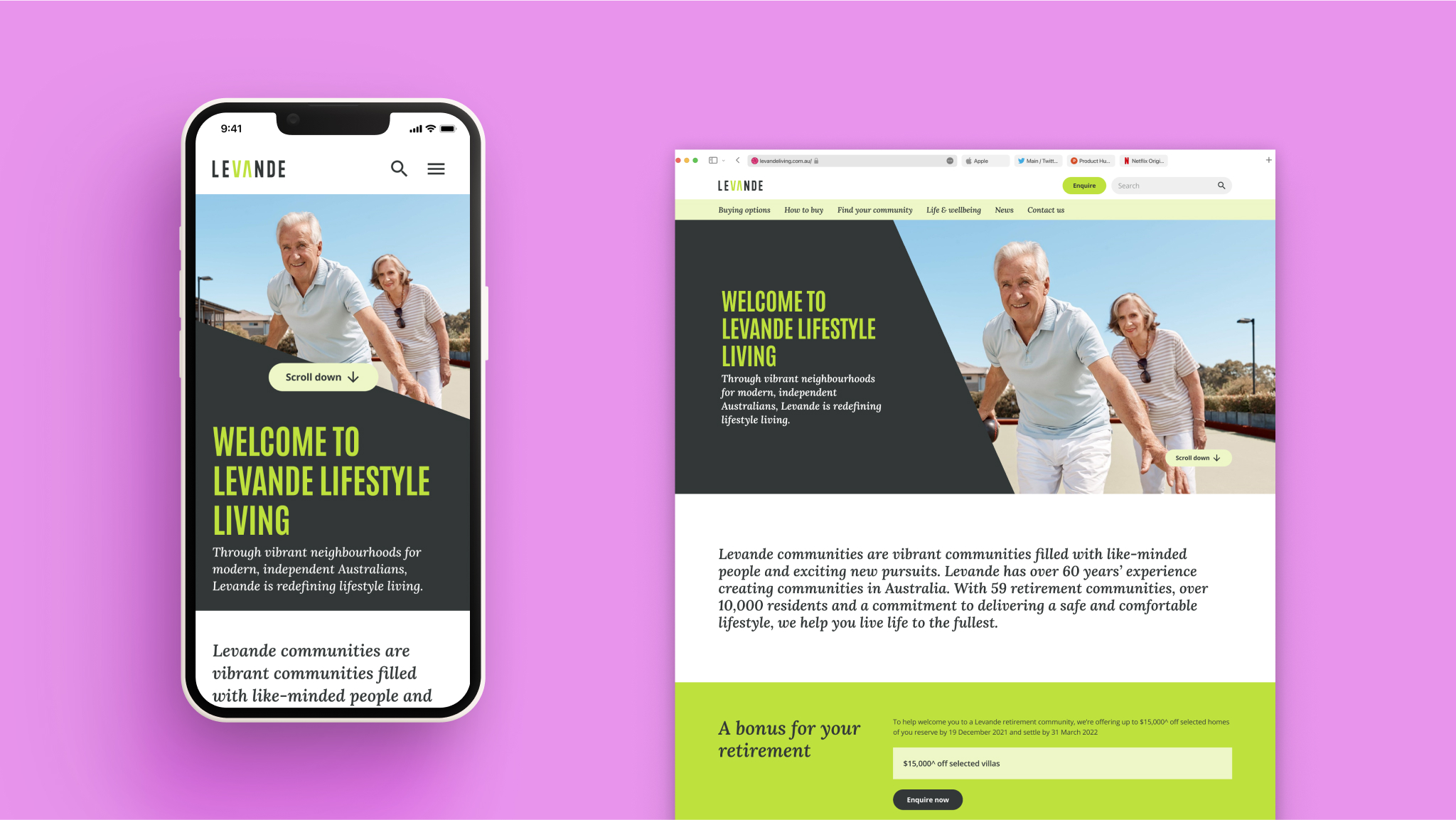
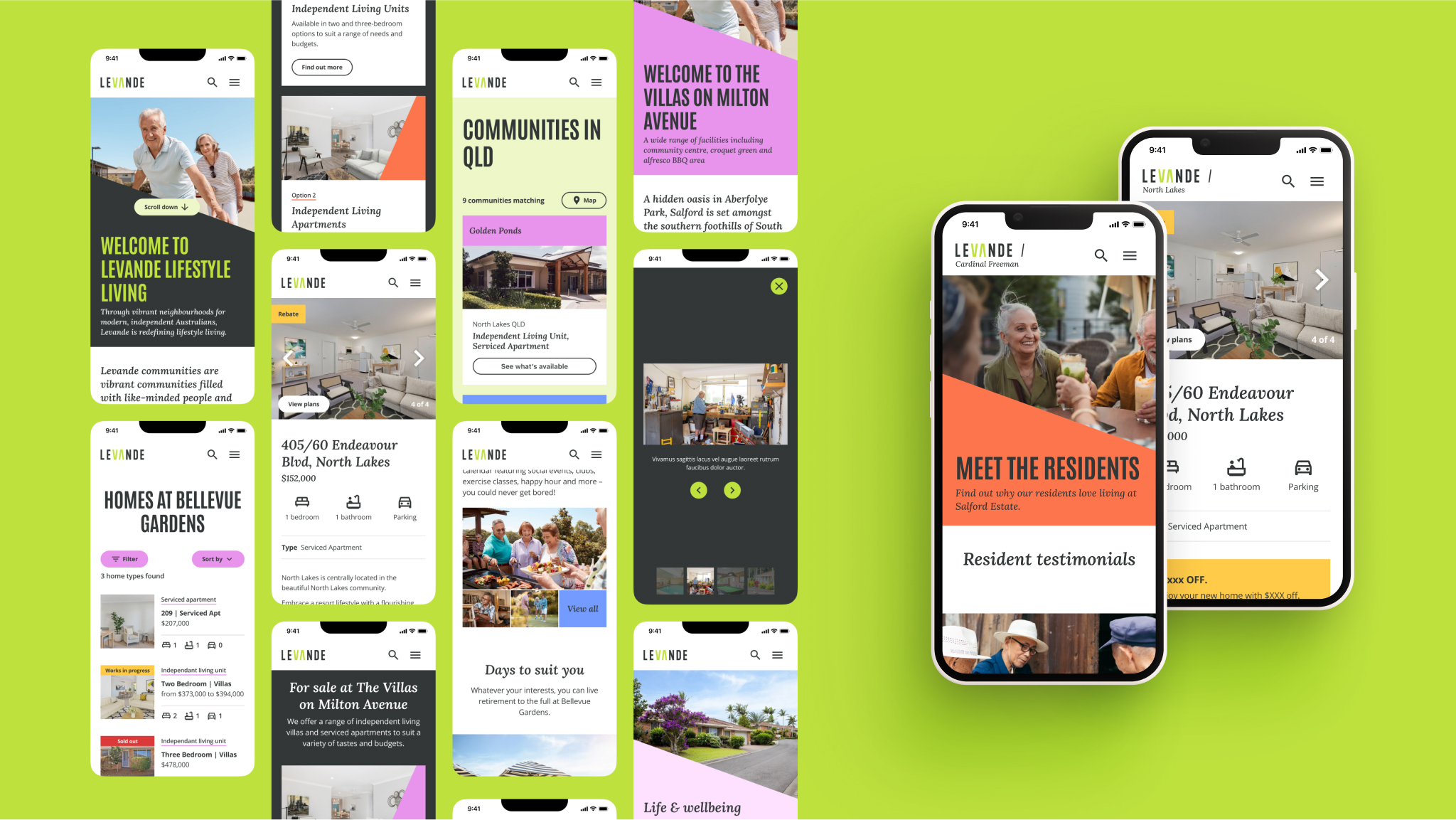
- Keeping the Organic EdgeEnsuring that Levande goes through a modern replaftorm of the digital experience platform while retaining all their years of organic traffic
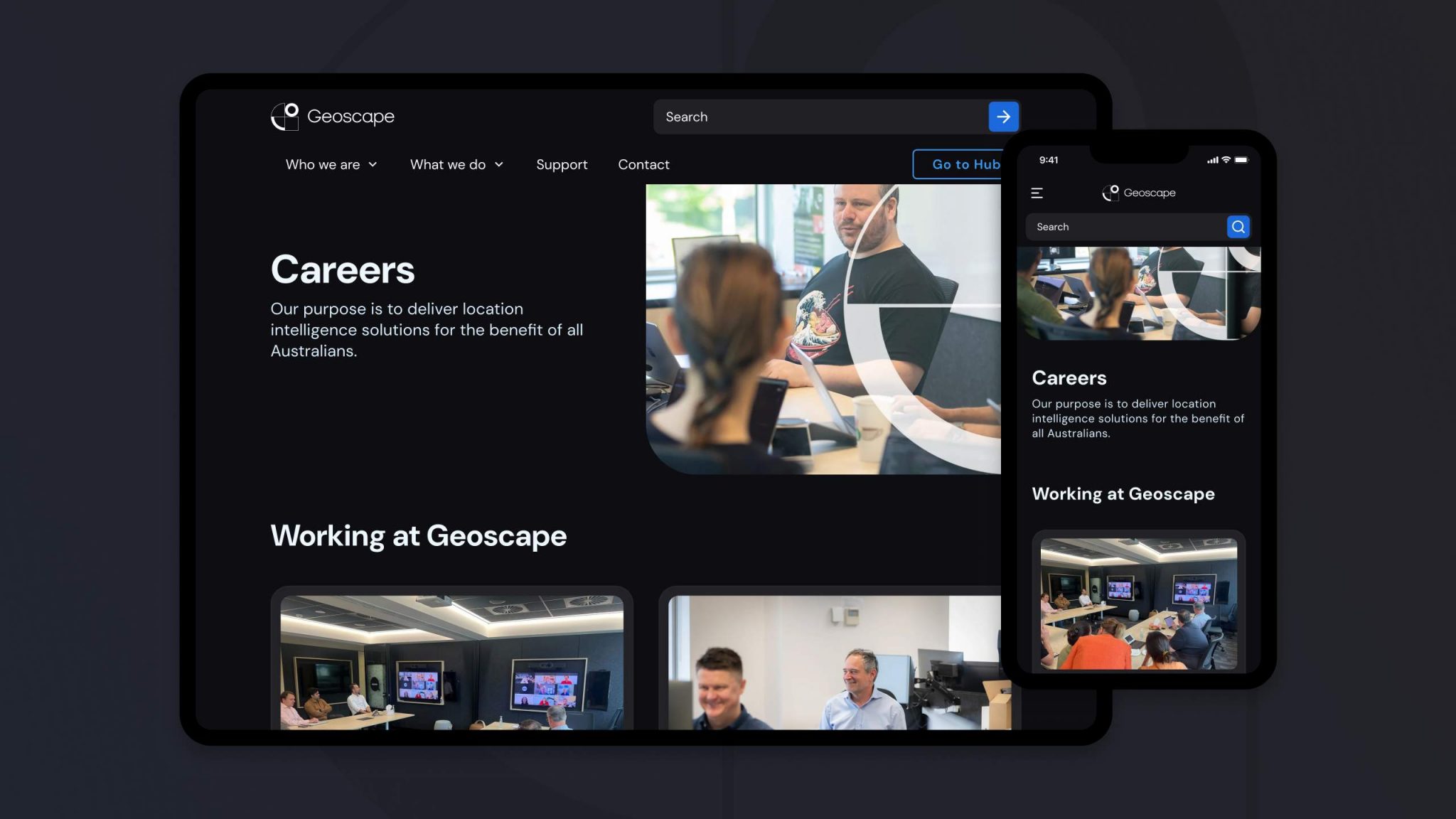
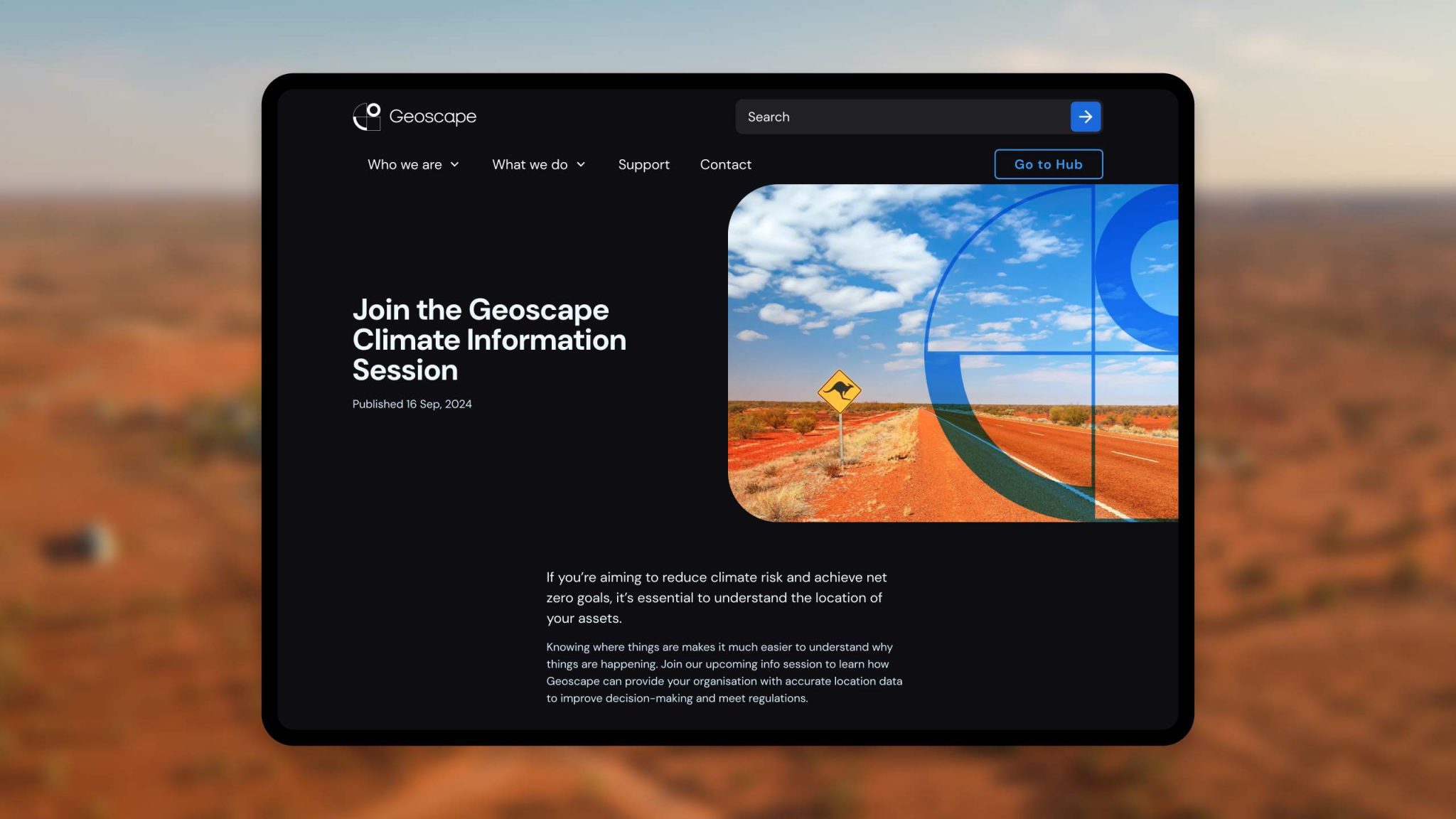
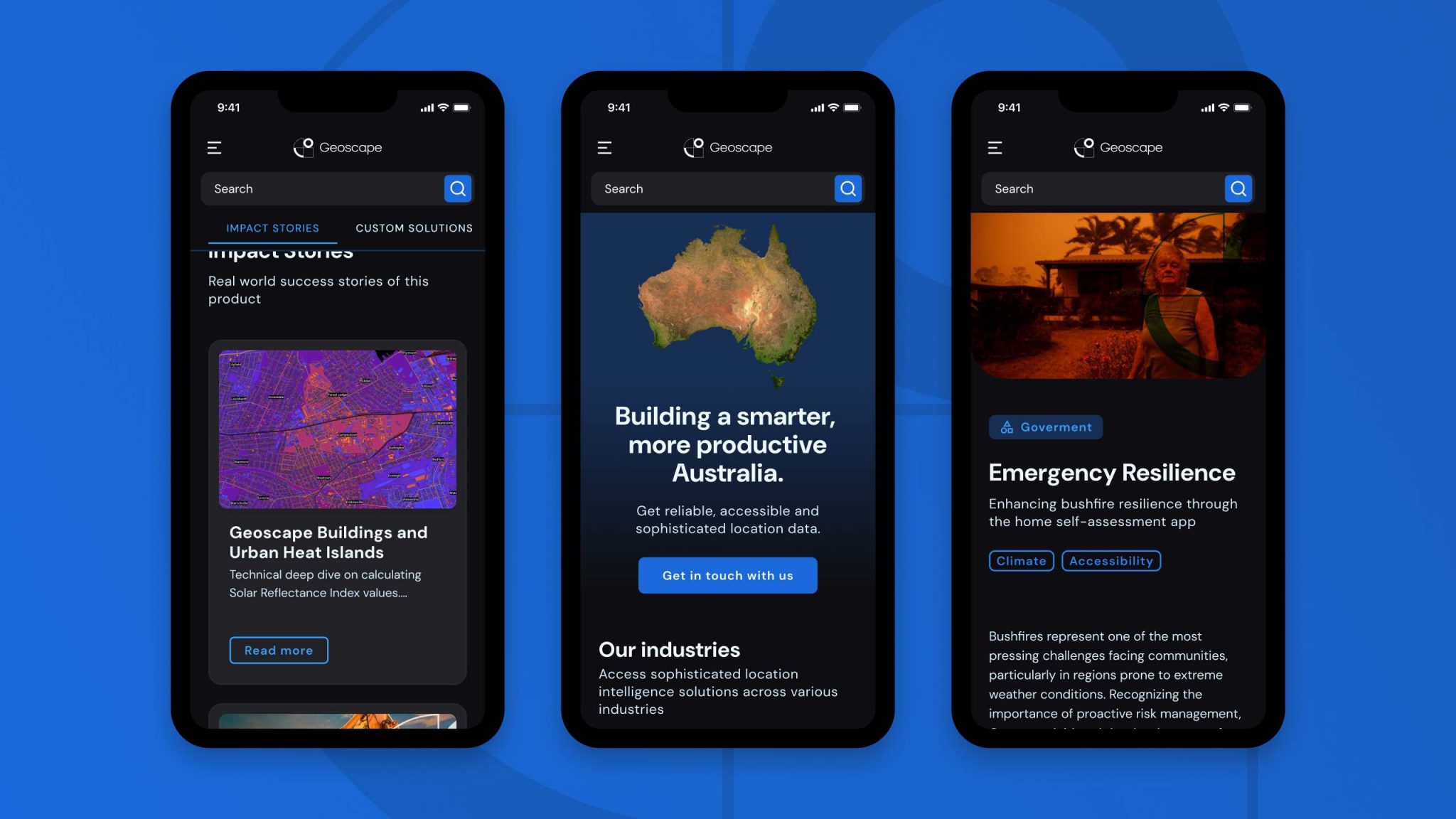
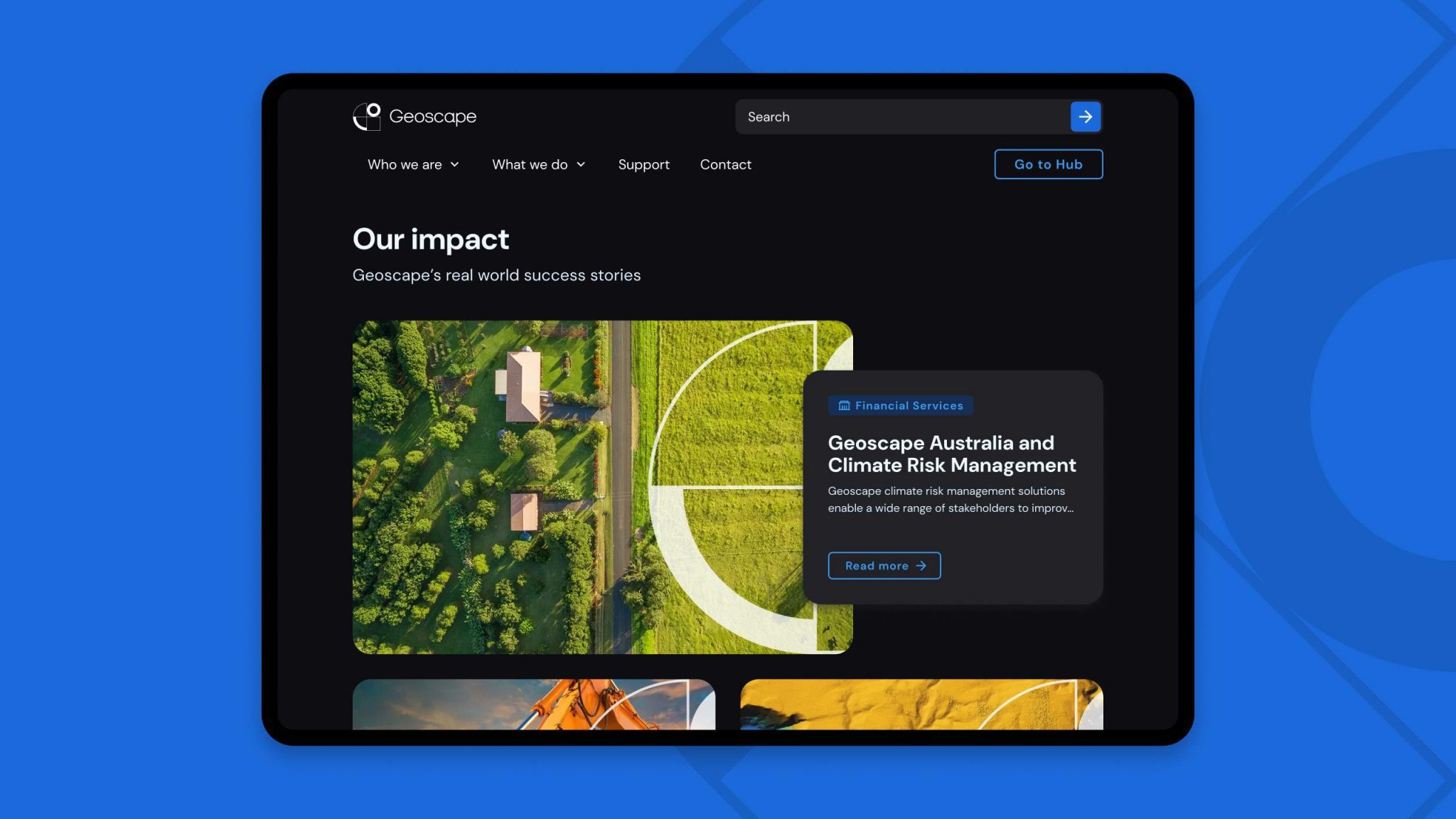
- Refreshing Geoscape’s Digital PresenceDesigning a new web experience for Geoscape Australia that enhances their market positioning in the geospatial intelligence sector.